Slots are super-powerful in Vue.js. They let you inject components from a parent into a various parts of the child, helping you compose nice and generic components. But that’s not all! We’ll take a run-up to dynamic scoped slots through the following:
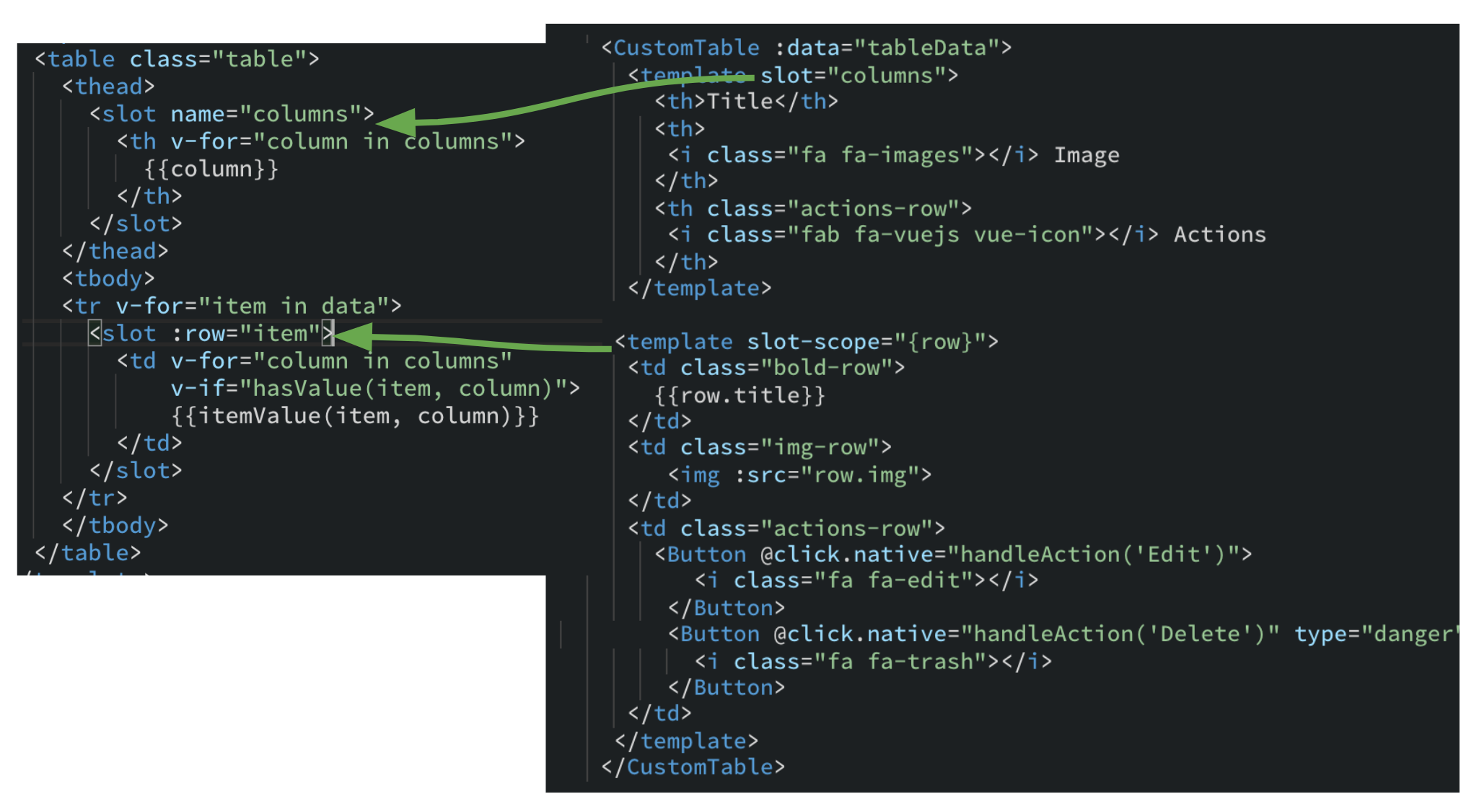
Btw, apologies for the syntax highlighting, it struggles a bit with Vue!
- Vue/attributes-order; vue/component-tags-order; vue/no-lone-template; vue. Practical Use Case of Vue Slots To pass down Html elements from one component to another. With props, Vue allows us to pass strings, objects, arrays, and functions from a parent component to its child component.
- Vue 2.6 (v-slot syntax) All ordinary slots will be added to scoped slots, so you only need to do this. Its value is set according to the data passed to the slot by the component. This is explained in the docs.
- Vue implements a content distribution API inspired by the Web Components spec draft, using the slot element to serve as distribution outlets for content. Understanding all these concepts are.
Slots are a mechanism for Vue components that allows you to compose your components in a way other than the strict parent-child relationship. Slots give you an outlet to place content in new places or make components more generic. The best way to understand them is to see them in action. Let’s start with a simple example.
Default slots
This is the most basic of slots. It takes the content you provide in the child declaration: <comp>THIS BIT</comp>, and injects it into the component.
This will render as:
Named slots
Named slots allow you to inject multiple bits of content within a child component:
Scoped slots
Scoped slots let you pass data/methods from the child component, back into the parent. It’s really useful for list rendering, where the child does some. It tells Vue which named slot to use, exposes the passed props, which we can destructure. This could be a method or data and works a bit like a render-function in React.
Dynamic scoped slots
Right, the final piece of the puzzle. Dynamic scoped slots are much like regular scoped slots, but they have a name derived at runtime. How is that useful, you may ask…
Take a multi-step form. You want a wrapper element that’ll handle all the styling and step navigation, and you want to feed the steps as an array. Most steps have a consistent header, but a few of them need additional components to be rendered within. If this was React-land, we could pass full components in the array easily enough, but Vue makes this sorta thing a bit more tricksy. Let’s approach this from the outside, and define how we want to use this component before building it.

Cool, onto building this component:
With that intriguing looking <slot /> tag, we create a dynamic scoped slot that’ll only be rendered when a corresponding <template name='header_step-1'> is used by the parent. We can still pass in custom data and methods like any other scoped slot.
You could even hide the default header if a dynamic slot has been passed in with the following code:
Pretty neat!

Tutorial
Introduction
Lifecycle hooks are a window into how the library you’re using works behind-the-scenes. Lifecycle hooks allow you to know when your component is created, added to the DOM, updated, or destroyed.
This diagram from the official Vue.js documentation captures the Vue.js Instance Lifecycle:
This article will introduce you to the creation, mounting, updating, and destruction hooks.
Understanding Creation Hooks (Initialization)
Creation hooks are the very first hooks that run in your component. They allow you to perform actions before your component has even been added to the DOM. Unlike any of the other hooks, creation hooks are also run during server-side rendering.
Use creation hooks if you need to set things up in your component, both during client rendering and server rendering.
You will not have access to the DOM or the target mounting element (this.$el) inside of creation hooks.
beforeCreate
The beforeCreate hook runs at the very initialization of your component. data has not been made reactive, and events have not been set up yet:
In this example, when the beforeCreate hook is run, this snippet will log the message: At this point, events and lifecycle have been initialized..
created
You are able to access reactive data and events that are active with the created hook. Templates and Virtual DOM have not yet been mounted or rendered:
In this example, the snippet will store property as Example property. When the created hook is run, a message of At this point, this.property is now reactive and propertyComputed will update. will be logged, and then property is changed to Example property updated.
Later in the lifecycle,{{ propertyComputed }} will appear as Example property updated instead of Example property.
In this step, you reviewed some examples of creation hooks and are ready to move to the next part of the lifecycle, mounting hooks.
Understanding Mounting Hooks (DOM Insertion)
Mounting hooks are often the most used hooks. They allow you to access your component immediately before and after the first render. They do not, however, run during server-side rendering.
Use mounting hooks if you need to access or modify the DOM of your component immediately before or after the initial render.
Do not use mounting hooks if you need to fetch some data for your component on initialization.
Note: Use created (or created and activated for keep-alive components) for this instead. Especially if you need that data during server-side rendering.
beforeMount
Vue Slot Props
The beforeMount hook runs right before the initial render happens and after the template or render functions have been compiled:
In this example, when the beforeMount hook is run, this snippet will log the message: At this point, vm.$el has not been created yet..
mounted
In the mounted hook, you will have full access to the reactive component, templates, and rendered DOM (via this.$el).
Use mounted for modifying the DOM—particularly when integrating non-Vue libraries:
In this example, when the mounted hook is run, this snippet will log the message At this point, vm.$el has been created and el has been replaced.. In addition, a message of Example content. (this.$el.textContent) will be logged.
In this section, you explored use-cases for mounting hooks. In the next step, you review some examples that use updating hooks.

Understanding Updating Hooks (Diff & Re-render)
Updating hooks are called whenever a reactive property used by your component changes or something else causes it to re-render. They allow you to hook into the watch-compute-render cycle for your component.
Use updating hooks if you need to know when your component re-renders, perhaps for debugging or profiling.
Do not use updating hooks if you need to know when a reactive property on your component changes. Use computed properties or watchers for that instead.
beforeUpdate
The beforeUpdate hook runs after data changes on your component and the update cycle begins, right before the DOM is patched and re-rendered.
Use beforeUpdate if you need to get the new state of any reactive data on your component before it actually gets rendered:
First, this snippet will store counter as 0. When the created hook is run, it will increment counter every 1000 ms. When the beforeUpdate hook is run, this snippet will log the message: At this point, Virtual DOM has not re-rendered or patched yet. and a number for counter is logged.
updated
The updated hook runs after data changes on your component and the DOM re-renders.
Use updated if you need to access the DOM after a property change:
First, this snippet will store counter as 0. When the created hook is run, it will increment counter every 1000 ms. When the updated hook is run, this snippet will log the message: At this point, Virtual DOM has re-rendered and patched. and a boolean value of true is logged because the rendered value and current value are equal.
Now that you’ve explored the use of updating hooks, you are ready to learn about destruction hooks.
Understanding Destruction Hooks (Teardown)
Destruction hooks allow you to perform actions when your component is destroyed, such as cleanup or analytics sending. They fire when your component is being torn down and removed from the DOM.
beforeDestroy
beforeDestroy is fired right before teardown. Your component will still be fully present and functional.
Use beforeDestroy if you need to clean-up events or reactive subscriptions:
This snippet will first store exampleLeakyProperty. When the beforeDestroy hook is run, this snippet will log the message At this point, watchers, child components, and event listeners have not been torn down yet. and then exampleLeakyProperty is deleted.
destroyed
By the time you reach the destroyed hook, there’s practically nothing left on your component. Everything that was attached to it has been destroyed.
Use destroyed if you need do any last-minute cleanup or inform a remote server that the component was destroyed:
First, this snippet will import ExampleAnalyticsService. When the beforeDestroy hook is run, this snippet will log the message At this point, watchers, child components, and event listeners have been torn down.. What remains of the component will be logged to console, and ExampleAnalyticsService will be passed the message Component destroyed..

With that, you have completed your general review of the Vue.js lifecycle hooks.
Other Hooks

Vue Slots Explained App
There are two other hooks, activated and deactivated. These are for keep-alive components, a topic that is outside the scope of this article.
Suffice it to say that they allow you to detect when a component that is wrapped in a <keep-alive></keep-alive> tag is toggled on or off. You might use them to fetch data for your component or handle state changes, effectively behaving as created and beforeDestroy without the need to do a full component rebuild.
Conclusion
In this article, you were introduced to different lifecycle hooks available in the Vue.js Instance Lifecycle. You explored the different use cases for creation hooks, mounting hooks, updating hooks, and destruction hooks.
Vue Js Slot
If you’d like to learn more about Vue.js, check out our Vue.js topic page for exercises and programming projects.
